Hello everyone,
In your application, is it possible that you made a settings page where the user can edit and remove things inside your app. For example, let’s say there is a button to remove definitely the user account and all his data. We can say that this type of operation is sensible and should be verified.
When the user click on the button “Delete my account”, we will display a message of confirmation “Do you really want to remove your account ?”. If he click DELETE, we will remove it, if not, we will close the message. Simple as that.
In our code, we will first import alert :
import { ... , Alert } from 'react-native';
Then, you we create a function “deleteAccount” called when the “Delete my account” button is pressed :
<Button onPress={ () => { this.deleteAccount(); } } title="DELETE MY ACCOUNT"/>
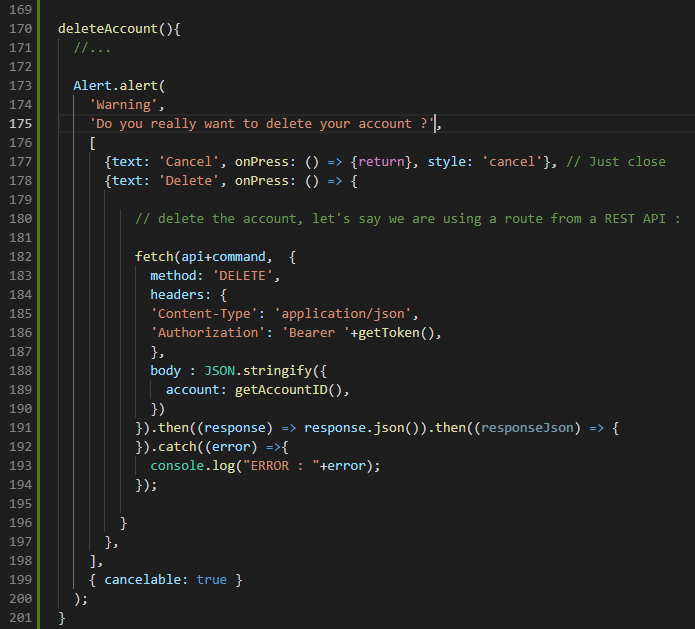
Inside deleteAccount, we will put our Alert message :

0 Comments