Git : Don’t commit node_modules except a file in a library
If you are using the node_modules in your Node.JS / Javascript / Typescript project you should exclude to commit all the libraries used by your application with this line in the .gitignore file:
.gitignore
node_modules/

But, you may need to modify a file in the /node_modules folder, excluded in the .gitignore
Force commit a file in a excluded folder in .gitignore
If you want to fix a file in a library that makes some problems in your application, you may want to modify the library directly in /node_modules (the case you are using the last version of the library, you can check on https://www.npmjs.com/ if you are using the last version in your package.json)
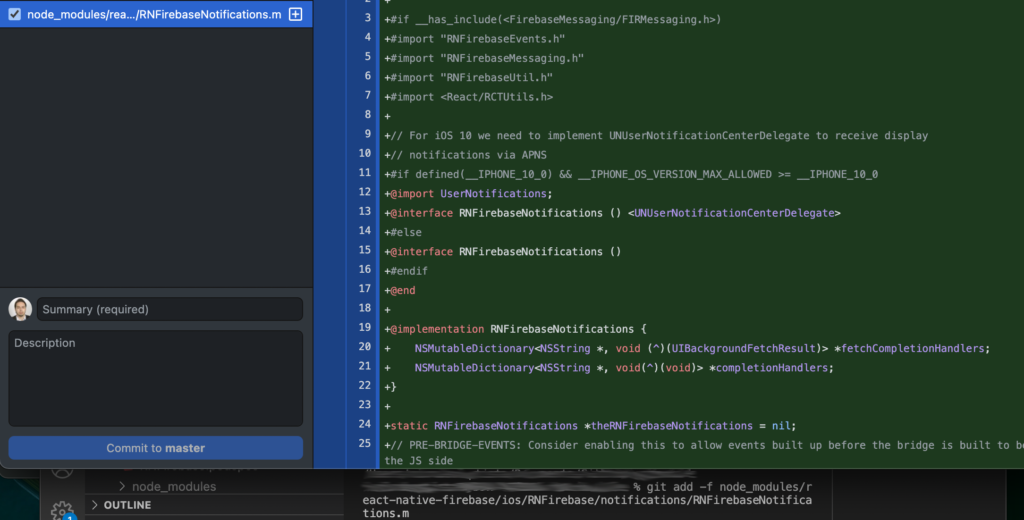
In my case, I modified node_modules/react-native-firebase/ios/RNFirebase/notifications/RNFirebaseNotifications.m a library that is not changed since 2 years and have a problem in my application. You can of course make a git issue on the official page but if you need it to work fast, you may want to commit it directly in your project and it is fixed.
After you made the change in the library, you can commit with git add -f …
In my case:
git add -f node_modules/react-native-firebase/ios/RNFirebase/notifications/RNFirebaseNotifications.m