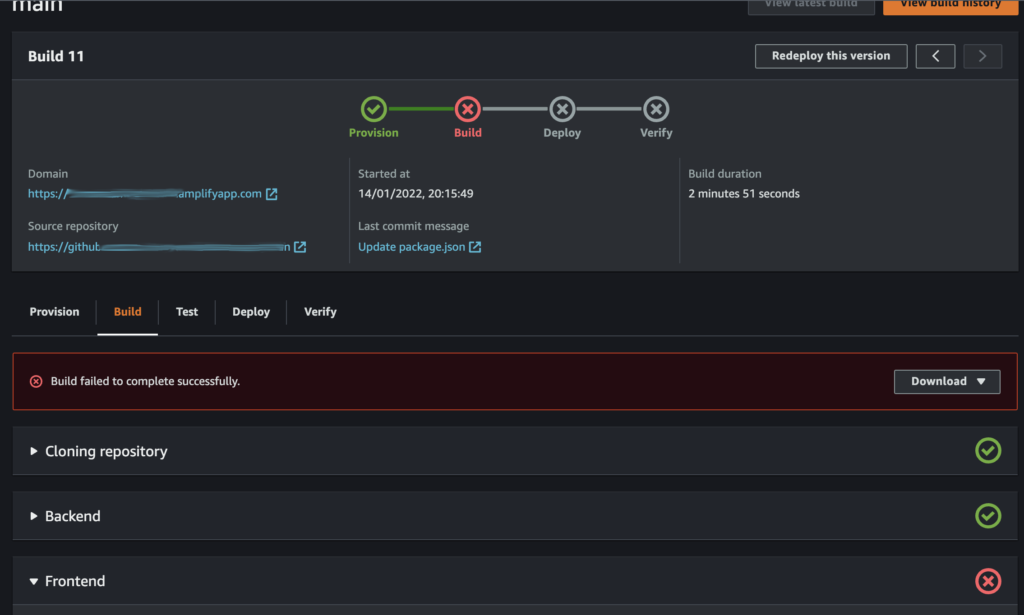
Is it possible you may have an error with babel on AWS Amplify, while deploying your React.JS app:
If you click on Frontend you should be able to see the logs :
2022-01-14T17:18:36.441Z [INFO]: $ react-scripts build
2022-01-14T17:18:37.352Z [INFO]: Creating an optimized production build...
2022-01-14T17:18:38.431Z [INFO]: Failed to compile.
2022-01-14T17:18:38.433Z [INFO]: ./src/index.js
Error: [BABEL] /codebuild/output/src483533555/src/app/src/index.js: Cannot find module '@babel/helper-define-map'
Require stack:
- /codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/node_modules/@babel/plugin-transform-classes/lib/transformClass.js
- /codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/node_modules/@babel/plugin-transform-classes/lib/index.js
- /codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/node_modules/@babel/preset-env/lib/available-plugins.js
- /codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/node_modules/@babel/preset-env/lib/plugins-compat-data.js
- /codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/node_modules/@babel/preset-env/lib/normalize-options.js
- /codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/node_modules/@babel/preset-env/lib/index.js
- /codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/create.js
- /codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/index.js
- /codebuild/output/src483533555/src/app/node_modules/react-scripts/node_modules/@babel/core/lib/config/files/plugins.js
- /codebuild/output/src483533555/src/app/node_modules/react-scripts/node_modules/@babel/core/lib/config/files/index.js
- /codebuild/output/src483533555/src/app/node_modules/react-scripts/node_modules/@babel/core/lib/index.js
- /codebuild/output/src483533555/src/app/node_modules/react-scripts/node_modules/babel-loader/lib/index.js
- /codebuild/output/src483533555/src/app/node_modules/loader-runner/lib/loadLoader.js
- /codebuild/output/src483533555/src/app/node_modules/loader-runner/lib/LoaderRunner.js
- /codebuild/output/src483533555/src/app/node_modules/webpack/lib/NormalModule.js
- /codebuild/output/src483533555/src/app/node_modules/webpack/lib/NormalModuleFactory.js
- /codebuild/output/src483533555/src/app/node_modules/webpack/lib/Compiler.js
- /codebuild/output/src483533555/src/app/node_modules/webpack/lib/webpack.js
- /codebuild/output/src483533555/src/app/node_modules/react-scripts/scripts/build.js (While processing: "/codebuild/output/src483533555/src/app/node_modules/babel-preset-react-app/index.js")
2022-01-14T17:18:38.451Z [WARNING]: error Command failed with exit code 1.
2022-01-14T17:18:38.451Z [INFO]: info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
2022-01-14T17:18:38.461Z [ERROR]: !!! Build failed
2022-01-14T17:18:38.461Z [ERROR]: !!! Non-Zero Exit Code detected
2022-01-14T17:18:38.461Z [INFO]: # Starting environment caching...
2022-01-14T17:18:38.461Z [INFO]: # Uploading environment cache artifact...
2022-01-14T17:18:38.534Z [INFO]: # Environment caching completed
Terminating logging...
In order to solve the @babel @babel
NPM
npm install babel-core babel-loader babel-preset-env
babel-preset-react babel-polyfill babel-runtime @babel/helpers
@babel/helper-builder-react-jsx-experimental @babel/helper-builder-react-jsx
@babel/helper-define-map @babel/helper-plugin-utils @babel/helper-regex
YARN
yarn add babel-core babel-loader babel-preset-env
babel-preset-react babel-polyfill babel-runtime @babel/helpers
@babel/helper-builder-react-jsx-experimental @babel/helper-builder-react-jsx
@babel/helper-define-map @babel/helper-plugin-utils @babel/helper-regex
In order to run your React.JS project on Amplify, here is all the babel packages I installed to solve all problems:
babel-core babel-loader babel-preset-env babel-preset-react babel-polyfill babel-runtime @babel/helpers @babel/helper-builder-react-jsx @babel/helper-builder-react-jsx-experimental @babel/helper-define-map @babel/helper-plugin-utils @babel/helper-regex After, that, you should be able to see your React.JS app online with Amplify: