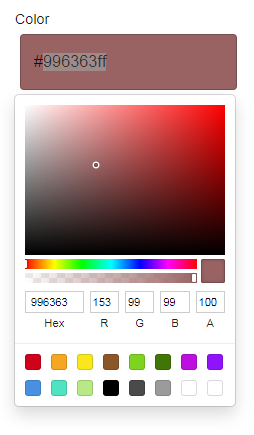
Color picker with React.JS

In order to have a color picker on our React.JS application, we can use the SketchPicker library
Full example
Color: <TextField variant="outlined" id="standard-basic" style={{padding: 5, width: '90%', background: color}} value={color?color:''} onChange={(e) => { setColor(e.target.value); }} />
<SketchPicker
color={ color?color:'#fff' }
onChangeComplete={ (colorSelected) => {
setColor(`${colorSelected.hex}${decimalToHex(colorSelected.rgb.a)}`);
}
}
presetColors={['#D0021B', '#F5A623', '#F8E71C', '#8B572A', '#7ED321', '#417505', '#BD10E0', '#9013FE', '#4A90E2', '#50E3C2', '#B8E986', '#000000', '#4A4A4A', '#9B9B9B', '#FFFFFF']}
/>