XCode not compiling for Mac Catalyst because of an SDK / xcframework

Is it possible that in your project you was coding for iOS and iPad but you also want your application to build on MacOS and you can do it easily with Catalyst that allows you to run an iOS app on MacOS.
For your information, you can enable it on Apple Store Connect so your app on TestFlight will be available on MacOS.
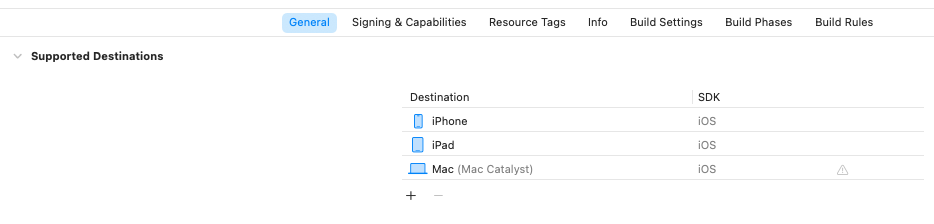
But, you can also add it in XCode, this is what we will do in this small tutorial :

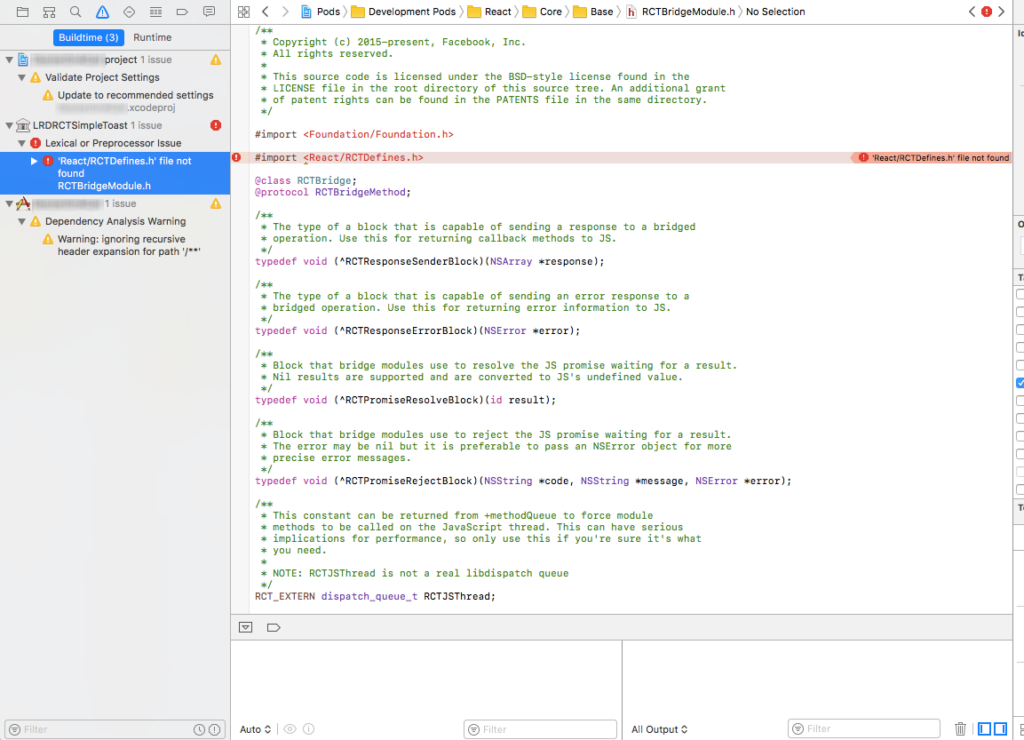
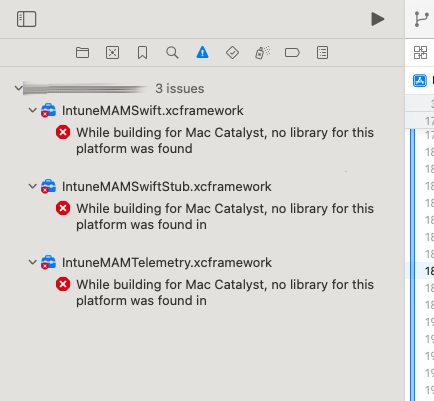
The only problem is that sometimes some SDK and frameworks are not compatible with MacOS Catalyst, so you may have such errors if your try to build or launch the app on MacOS :

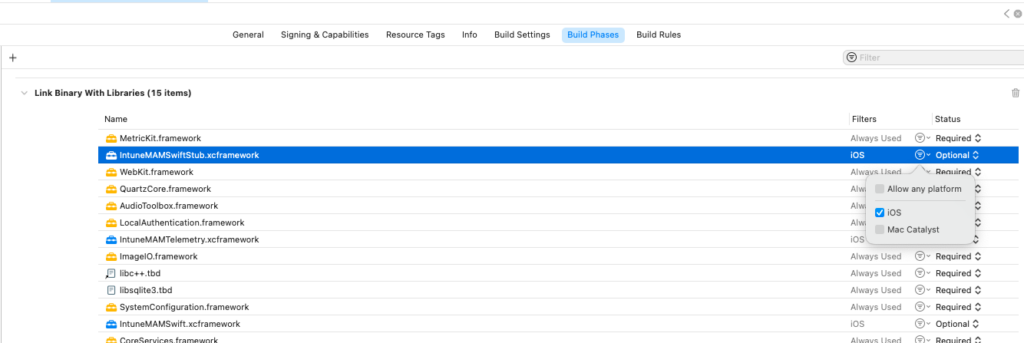
Method 1 : disable build of framework in “Build Phases” for Mac Catalyst

Disable the platform Mac Catalyst for the frameworks causing the error. You have to go in the tab “Build Phases” > Link Binary With Library, then look to the framework that you want to not build for Mac Catalyst, near the Status you can see the arrow icon, click on it and uncheck “Allow any platform” and “Mac Catalyst”.
Method 2 : use cocoapods catalyst support
To solve this problem you can try to have a look on the repository of cocoapods-catalyst-support :
Step 1 : install the package
$ gem install cocoapods-catalyst-support
Step 2 : init
$ pod catalyst init
Step 3 : set the config in /ios/Podfile
In the ios folder (if you are on a react native project), open the Podfile file and after the pod catalyst init you can see that there are additional lines:
catalyst_configuration do
# Uncomment the next line for a verbose output
# verbose!
# ios '<pod_name>' # This dependency will only be available for iOS
# macos '<pod_name>' # This dependency will only be available for macOS
end
Modify this part with the SDK / frameworks that are a problem during the build.
Step 4 : Apply the changes
Apply the changes for the next build on XCode with these commands
$ pod catalyst validate # check if your new configuration is valid
$ pod catalyst run # apply the changes if valid
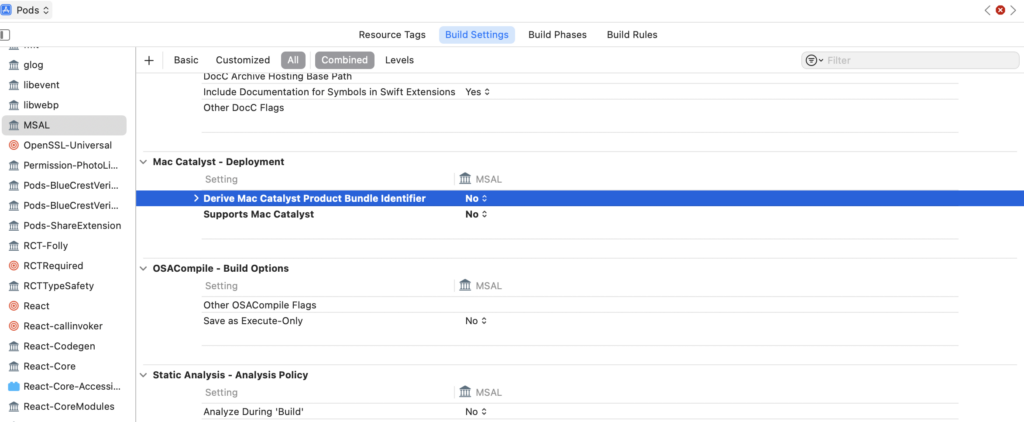
Method 3 : Build Settings for each Pod
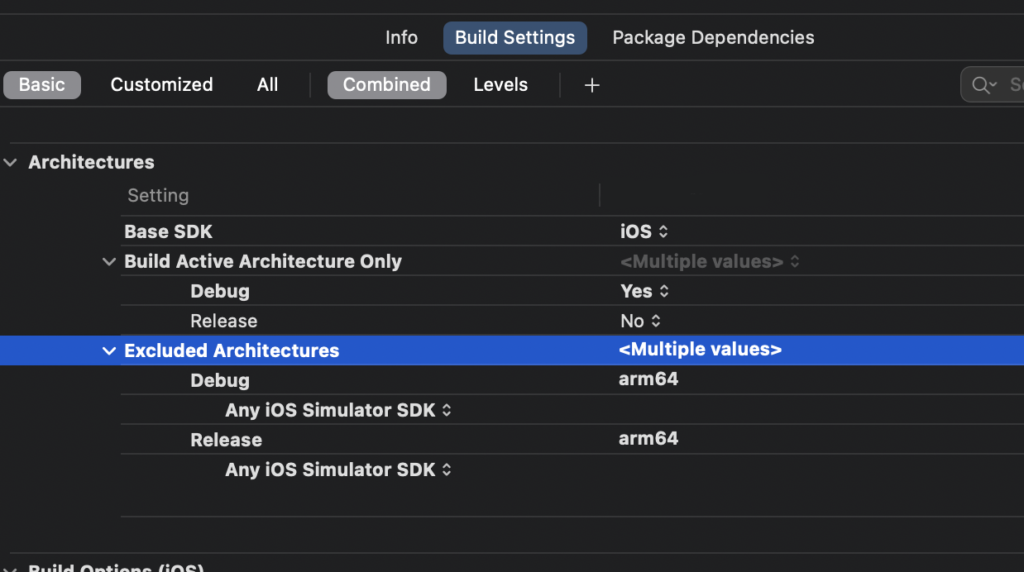
If you still have errors you can also look in the “Build Settings” of the concerned Pod and disable “Derive Mac Catalyst Product Bundle Identifier” and “Supports Mac Catalyst” :