We often need images in our React or Angular app, but putting them in the project is not clean.
So we can use Google Cloud with Cloud Storage for the images on your app.

There are many advantages of using Cloud Storage to expose public images :
– Real time maintenance (upload, delete, change, …)
– You don’t need any commit on your git (if you commit images on your Github / Gitlab for example)
– Clean project, only code files
– Light project repository to commit, images are heavy quickly
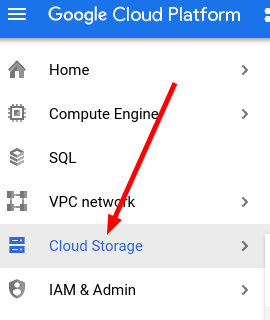
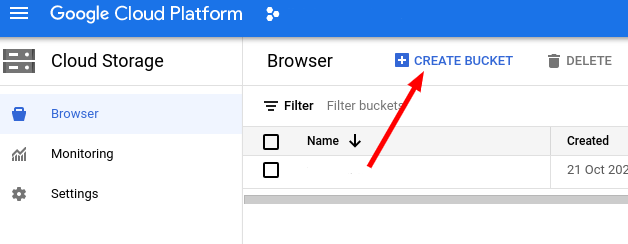
Create a Bucket
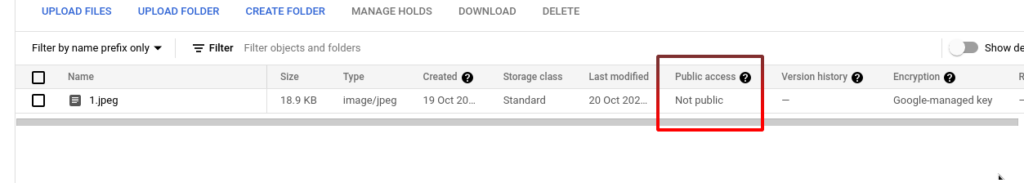
First, you need to create a Bucket (it’s like a big folder) if you don’t already have one.

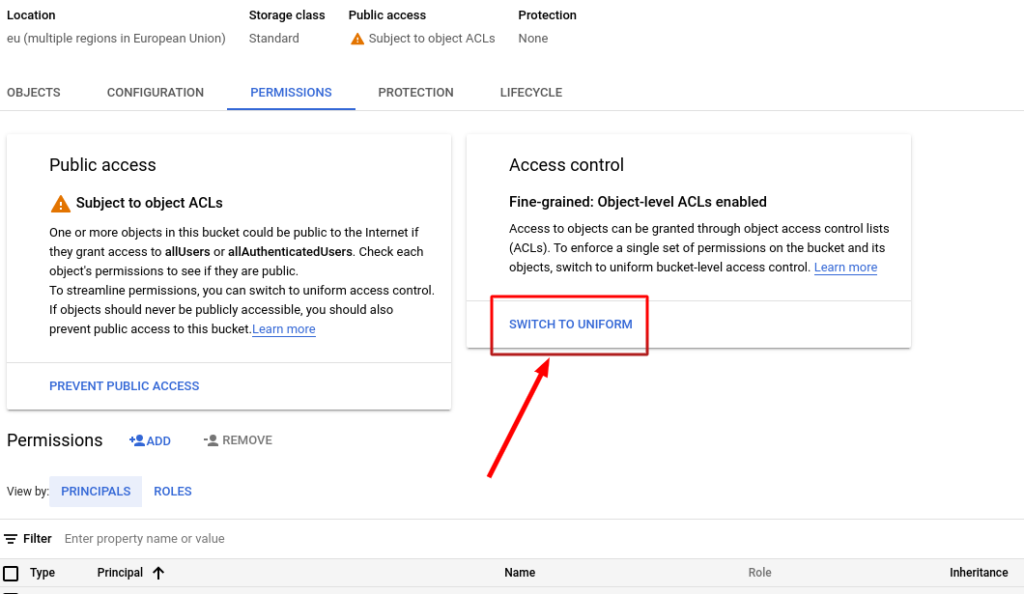
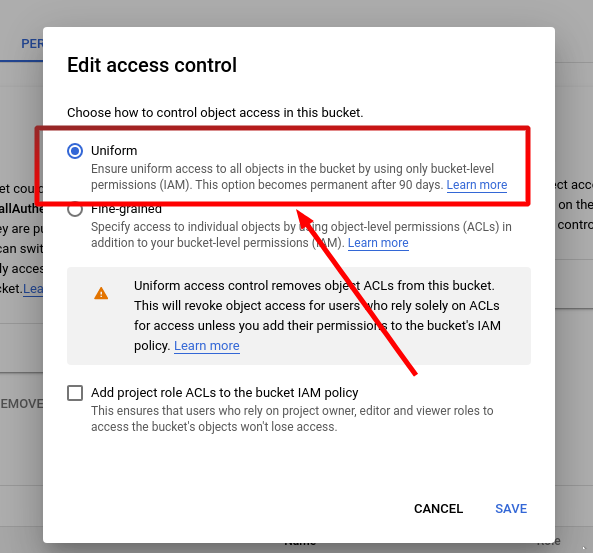
Switch to Uniform access control
Then, to make your Bucket public, go to the Permissions tab, and change the access control to Uniform :



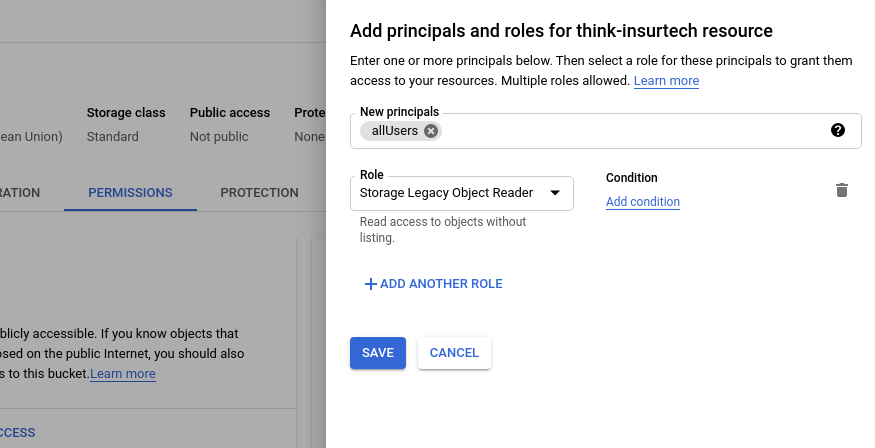
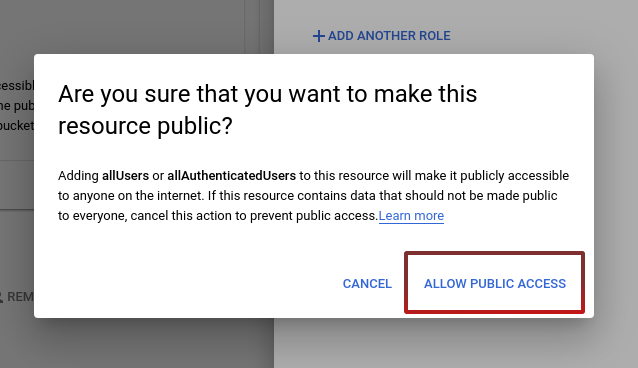
Add public access using by adding a Reader role for allUsers



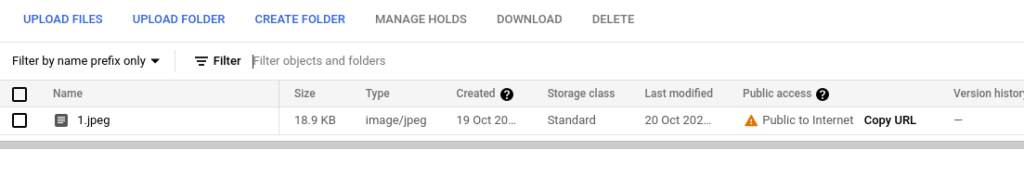
You can now use you image anywhere, it’s on internet and anyone can see it with the URL, so you can use it to store images for your React / Angular app, all images will work.