OnClick inside OnClick with React
While doing some test after putting the event OnClick in a DIV inside another DIV with the Onclick event, I was not able to trigger the OnClick event that was inside the other.
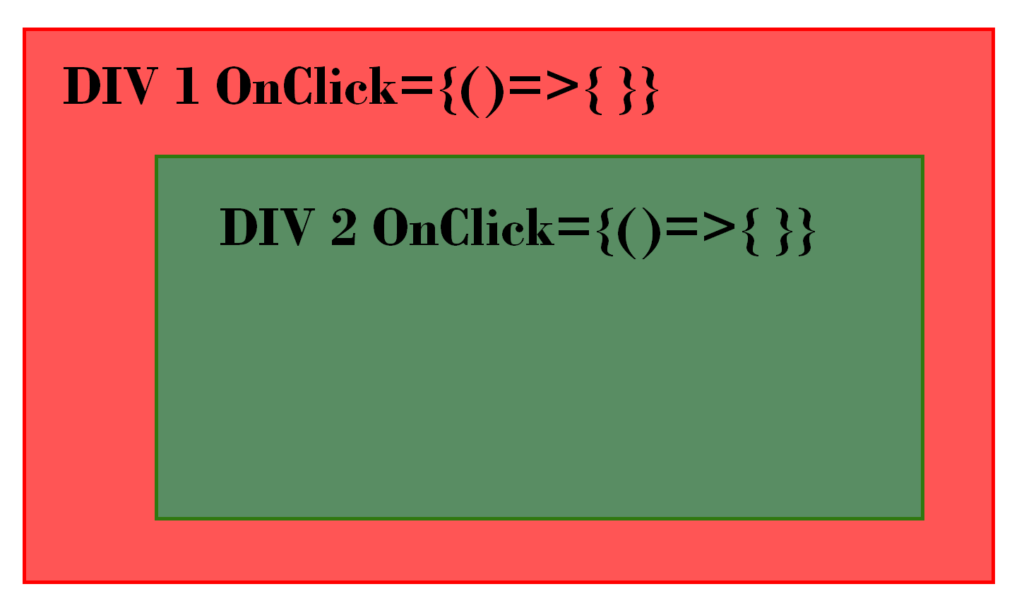
<div id="div1" style={{background: 'red'}} onClick={() => {
setClicked('div1');
}>
DIV 1
<div id="div2" style={{background: 'green'}} onClick={() => {
console.log('you clicked div2');
setClicked('div2');
}>
DIV 2
</div>
</div>

If you click on the green div, and then, if you check the logs you see that the log is working, you triggered the event.
But, if you check your state, you will see that it’s div1, and not div2, but you clicked DIV 2.
Your click action has been propagate to the DIV 2.
How to solve the problem
In order to solve this problem, we will need a fix. So we can trigger both events.
The problem is that the click action is propagate to the the other div.
So, we need to check when you trigger the onClick action that the user clicked on the good one.
To do so, we can add the following instructions in the inner DIV:
if(event.target !== event.currentTarget) return;
Which will give:
<div id="div1" style={{background: 'red'}} onClick={(event) => {
if(event.target !== event.currentTarget) return;
setClicked('div1');
}>
DIV 1
<div id="div2" style={{background: 'green'}} onClick={() => {
console.log('you clicked div2');
setClicked('div2');
}>
DIV 2
</div>
</div>
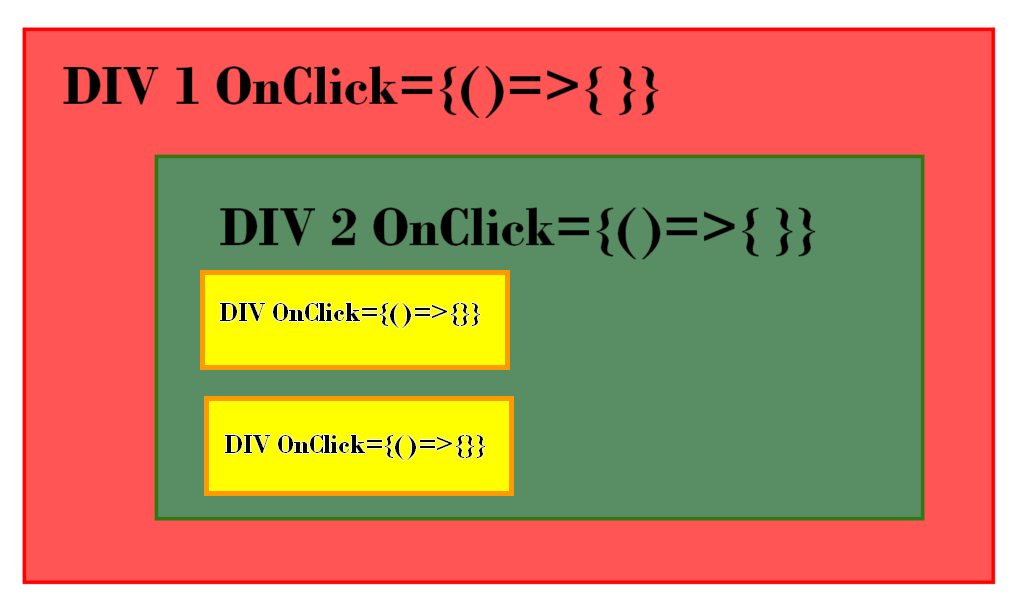
With buttons inside a DIV with 3 levels DIV

If you have 3 levels of DIV and you want only the action of the button of the div the be triggered then you can use the following instruction in the end of the OnClick:
<div id="div3" style={{background: 'yellow'}} onClick={(event)=>{
...
event.stopPropagation();
}}/>
stopPropagation will stop the click event and so the second OnClick event will not be triggered.